コードを打ち込み時のタイプミスが多く React のお勉強を兼ねた Todo アプリ “妄想中” の Material-UI 化はなかなか実現しませんでした。
何回もコード見直して単純なスペルミスや CamelCase記法の変数 / 関数名のつながった単語のつなぎ目を大文字にしていないミス等々を訂正していて、ようやくプロジェクトフォルダの src/registerServiceWorker.js が、私が create-react-app を実行して作成したアプリの雛形では 、src/serviceWorker.js になっている事に気がつきました。
そこで src/index.js のコードの registerServiceWorker を呼び込んでいるこの import文を書き直して import registerServiceWorker from ‘./registerServiceWorker’; から import * as serviceWorker from ‘./serviceWorker’; と変更しましたらスッキリとマテリアルデザインの画面が表示されました。

いつものように七転八倒して苦しみましたが React の独自の記法(JSX)や仮想 DOMの概念などの React の本質の部分をチョッピリと理解したかもしれせん。
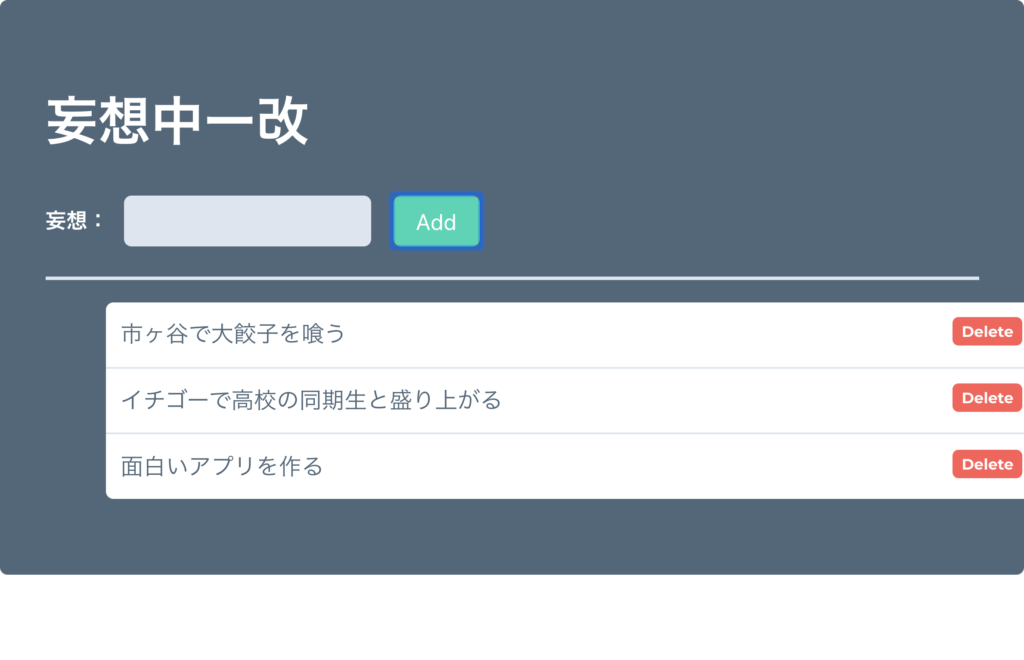
それから ”React の Todoアプリ” で検索してたら下記のような記事を見つけましたので、ついでにコチラも実際にコードを叩いて create-react-app を実行して動かしてみて ”妄想中−改” として表示してみました。

さて次はスマホでもこのアプリを動かせるように ”Cordova” というモバイルアプリケーション開発フレームワークのお勉強を始めようと思います。