React というのは複雑な UI(User Interface/ユーザーインタフェース)を作るのが得意なフレームワークということです。
私もMacBook PRO のターミナルのコマンド叩きにもようやく慣れてきましたので、Kindle の読み放題サービス『Kindle Unlimited(キンドル アンリミテッド)』の10冊の中に React や React Native 関連の本を仕込んで React のお勉強を始めました。

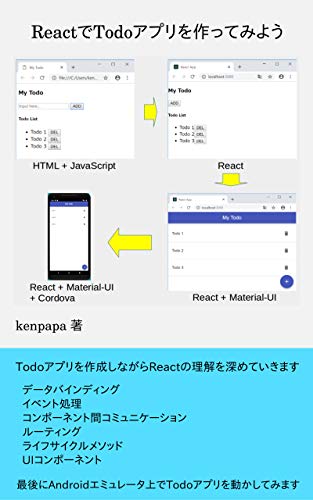
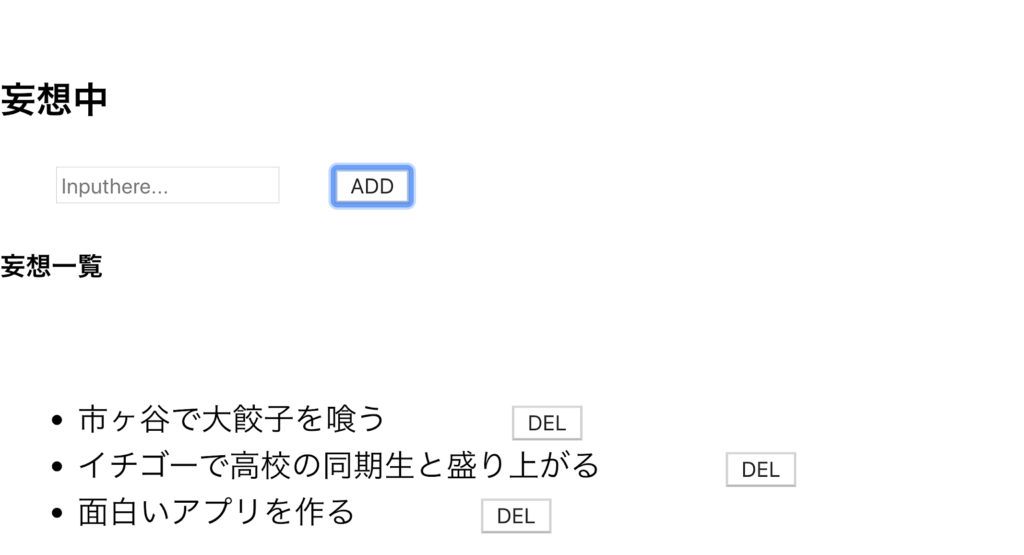
数冊 React 関連本を読んでみてこの本が分かりやすかったので、この本を参考にして、”妄想中” という Todo アプリを作って見ました。

タブレットで このKindle 本を見ながらポツリポツリとターミナルと Visual Studio Code を叩きまくってプレーンな画面はできたのですが、リッチな表現の UI はなかなか作ることができないのです。
コードを打ち込んでいる時のタイプミスが主なエラーの原因ではありますが、React の独自の記法(JSX)や仮想 DOMの概念などの React の本質の部分を理解しないと先には進めないようです。
ネットで調べて見たらコチラの記事が見易くて随分と参考になりましたので紹介します。

次回はUI コンポーネントを使って、スカッとした見栄えのいい画面のTodo アプリ “妄想中” を披露したいと思っております。