画面がはみ出す(iframeタグ)
2017/09/07
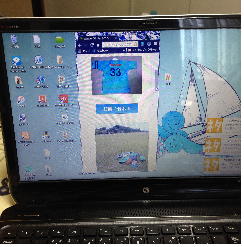
ラグビーボールを転がしてそれを追いかける。自分のWEBサイトのTOPページにそのありさまを載せたくて、バタバタと canvas のお勉強をし直し、ボールが壁に当たって跳ね返るサンプルコードをネットで見つけてそのボールをラグビーボールと私のおじんラガーアイコンに置き換えて背景を芝のグランドにして完成したのでちょっぴり満足しておりました。
スマホで見れるWEBサイトの構築を目指しているのでパソコンのブラウザで幅を最小にしてチェックし、Nexus7でも見え方をチェックしてうまく動いているので安心していました。


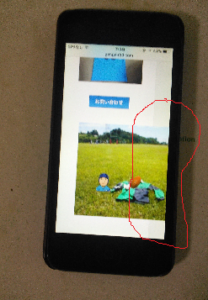
ところが、急に起動しなくなって放置していた IPHONE5 がこれまた突然復活したのでコレでTOPページを見たらボール転がしの画面がはみ出ているのです。

iframeタグを使ってTOPページにボール転がしの画面の HTML を呼び出して表示しているので、背景画像の大きさや canvas の表示部分の幅と高さの調整をしましたがうまくいきません。
facebook でぼやいていたら HTML5 のなかしまぁ師匠から救援のコメントがありました。画面が css では可変、iframe では可変ではないので表示するデバイスの幅が小さくなるとはみ出ることがわかりました。
そこで転がし画面の HTML の viewpoint の設定を調整しましたがダメダメでした。どうも wordpress でこのサイトのTOPページを作っているのでこの wordpress のテーマのcss のほうもいぢらないと転がし画面のはみ出しは治らないようです。
プログラムは基本サイクルがありますよね。”定義”→”調整”→”実装”→”修正”と回しエラーがでたら元に戻ります。今まさに ”修正”の局面で元に戻るところです。gengen33ドットコムのTOPページはHTML5 の修行の場(道場)なのではみ出したところはそのままにしておいてどうしたら奇麗な見栄えになるのか新しい ”定義”→”調整” です。
最後に私の拙いWEBサイトに来てくださる皆様、画面がはみ出たままでガメンなさい。
