日記アプリを作ってみた
”Ruby on Rails 超入門”を参考にして Rails で日記アプリを作成しました。
初めに新調したばかりの MacbookPro を使って作業を進めようと思いましたが、 Mac のPCを操作するのは今回が初めてだし、本書ではWindows のPCを使用しているので、Windows10のタブレットPCを使って作業を進めていきました。
第1章の導入編はすんなりと作業も進みました。第2章にはいりターミナルを使って rails のデフォルトのTOPページを表示させます。

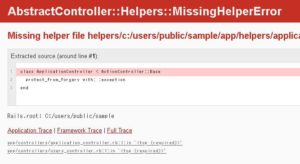
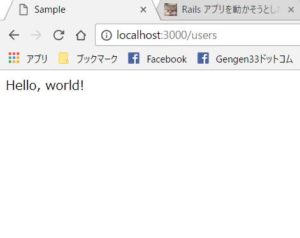
この後にルーティング情報を追加するのに config/routes.rb に1行追加するのです。するとお決まりの”Hello,world!” が表示されるはずなのですが何度やってもエラーメッセージが出ます。

Railsも問題なく動いているようだし1行追加しただけなのでタイプミスもないはずなのでネットを検索してみると割とよく出くわすエラーのようで詳しい対処法の記事がありました。Rails がパスを正規表現で解釈するのが原因でその記事に書いてあるようにRails アプリのディレクトリ名を一旦違う名前に変更し、元の名前に戻したらうまく作動しました。

この初めの一歩の”Hello,world!” に躓きましたが、それ以降の第2章のコントローラー、第3章のビュー、第4章のデータベース、第5章のモデルとRails の基本のところは実際にターミナルを叩きながら、すんなりと理解することができました。

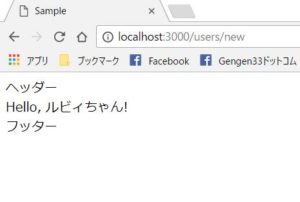
そして第6章以降はScaffolding 機能を利用したRails のWebアプリの作成です。本書では、図とソースが解りやすく表示されていて解説も丁寧でサクサクとWebアプリが出来上がっていきました。

最初のところで予期せぬエラーに悩まされて少しもたつきましたが、基礎の基礎のできていない私でもサクサクとRails の日記アプリを作ることができました。前回に本書をザックリと紹介したときに書きましたが、Ruby のWebアプリに関してはドットインストールのレッスンを参考にして開発環境を作りRuby をモノにしようとして途中で訳が分からなくなり、同様にCloud9 でも挫折し、Rails もWEB系の情報メディアサイトの連載記事をプリントアウトして実際にPCを叩きながら読みましたが理解できずでした。今回Ruby の挙動やRails のコマンドやその動かし方の基本が身に付き日記アプリを作ることができたのでもっと詳しく勉強し、他のmonacaやherokuと言った遣り掛けで放置してあるものも少しずつでもモノにしていきたいですわ。
本書に関しては引き続き、Ruby を使ったブログツールのtdiary のようなツッコミのできるコメント機能やテーマの作成・設置法、実際にレンタルサーバーへアップしての運用方法などの解説をした続編が出たらいいなと思います。
とにかくRuby を学び、Rails を動かしWebアプリを作ってみたい方へ本書はもの凄くお勧めの1冊です。
|
たった1日で基本が身に付く!Ruby on Rails超入門 [ 竹馬力 ]
|

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1671dbb0.ad933ada.1671dbb1.c90f3632/?me_id=1213310&item_id=19002625&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F6183%2F9784774196183.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F6183%2F9784774196183.jpg%3F_ex%3D400x400&s=400x400&t=picttext)