サッカー場をラグビー場に(その2)
2017/09/07
3月のHTML5レベル2のペーパー試験は見事に落ちましたが、懲りずに JavaScript のお勉強は続けております。今日は放置していたサッカー場をラグビー場にしようと思います。
ソースは JavaScript のゲーム本にあります。(文末にこのゲーム本の紹介してます。)

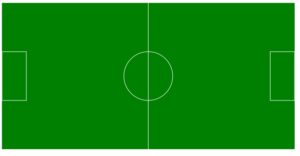
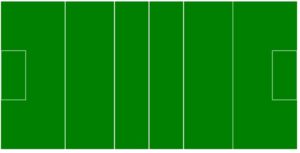
まずは前回打ち込んだソースのセンターサークルの部分をカットします。次にセンターラインの両脇に10mラインと22mラインを引くので ctx.moveTo と ctx.lineTo のそれぞれの地点の座標を代入したモノを追加します。

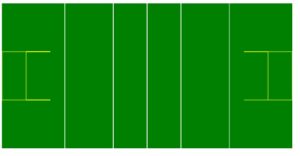
ゴールポストは目立つように黄色にして両端から延長した線を引きます。

少しは canvas の実戦演習になったかなぁ?? ポストは斜めにして右側のゴールポストを左側と同じ向きにしたら少し立体感がでるかもしれませんよね。
このラグビー場でラグビーボールのアイコンがランダムに転がって、それを私のおじんラガーのアイコンがいつまでも追いかけ続けるようにしたいのですが、完成したころにはレベル2の試験もクリアーしてるんだろうなぁ……
