Cocos2d-x JS版(改その1)
プログラム言語そのもののお勉強から最近やっと Ruby のRuby on Rails やPython のDjango のようなWEBアプリケーションのフレームワークの門を叩きました。Python の方がもう少し煮詰まったらDjango はやることにして(植木等さんのそのうち何とかなるだろうのノリ、、)今回はゲームなのです。
Cocos2d-x はゲームエンジンとしてunity と並んで有名なモノなのですが、オープンソースで手が付けやすいし、たまたま書籍を購入していたのでまたまた毛色の変わったボールをもち(テキトーだしすぐに飽きる)突っ込みだした次第なのです。

この Go!Go!gengen33!!は下記の記事を参考にしましたがこの方のブログではUnity と Cocos2d-x のメリットやデメリットも大変詳しく解説してありましてとても参考になりました。
◎【ゲーム作成】cocos2d-jsで初心者でもできるカンタンゲームを作ってみよう!
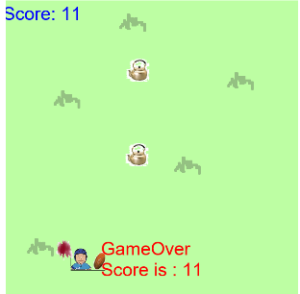
前回ざっくりとメインキャラクターだけラグビーボールを追いかけているおじんラガーのアイコンにしたのですが、main.js のところを編集していくとスマホで遊べるゲームがサクッと出来たので感動しました。画像の表示や画像の移動、衝突判定、スコアの表示、敵やアイテムの出現等々が順を追って解説されているのでモノ凄く JavaScript やCocos2d-x JS版のお勉強になりました。
せっかくだからもうひと踏ん張りして、暇なときにスマホで手軽に遊べるように改造計画(改その1)発動なのです。
先ずはラガーアイコンをもう少し小さくして敵との衝突のリスクを減らしました。次に敵の画像をまっくろくろすけをイメージして前回のPart3で使ったBANG画像にしました。ポイントになるコインの画像はPart2のヤカンの画像にしました。
それから敵がバンバン出てきてポイントが稼げないので敵とコインの出現率が1対1.5だったのを両方とも1.5にしました。

これで前回は敵の動きが速すぎて全く得点出来なかったところが改善されました。また改善点が見えてきたら改造計画を発動しますが、少しはこちらも使えるようになったので Part3 は Python版とCocos2d-x JS版の同時進行にしますわ。
◎参考書籍
Cocos2d-x かんたんゲーム開発
