「 月別アーカイブ:2018年11月 」 一覧
-

-
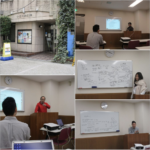
第1回ゆるゆる勉強会を実施しました
2018/11/24 -ゆるゆる勉強会
来年からストアカでWEBサイト作成の講師を始めようと思っております。始めるにしても会場の設営やプロジェクターの設置そしてその講座の資料をどんなふうに作るのか等々、具体的なことは全く分かりませんでした。 …
-

-
第1回ゆるゆる勉強会(準備中)
最初に告知した時には会場設置やプロジェクターの使い方の予行演習をすることしか頭にありませんでしたが、妄想を重ねているうちにこの勉強会で行う内容もだいぶ煮詰まってきました。 今回のテーマは ”情報発信( …
-
JavaScript 逆引きレシピ 第2版
2018/11/06 -BOOK
私はHTML5 プロフェッショナル認定試験レベル1をクリアしてレベル2を目指したときにJavaScriptの勉強をはじめました。プログラムを正式に勉強するのは初めてのことでしたので、まずは入門書を数冊 …
-
gengen33ドットコムのSSL化
2018/11/02 -WORK
来年から “WEBサイト作成” のセミナーをやろうなどと大それたことを画策しております。しかしながら自分のサイト(gengen33ドットコム)のSSL化を途中で放置しております …